Headless CMS vs. Static Site Generator: How to Get the Best of Both Worlds
Evolving user expectations and a growing need for seamless digital experiences (such as mobile, omnichannel, and personalized content delivery) have been driving the development of different online publishing technologies.

Two terms you might have heard of while keeping up with this evolution are static site generator (SSG) and headless content management system (CMS). But what exactly are these pieces of technology, and which one is right for your business needs?
In this guide, we’ll explore the difference between these two online content systems and how to decide which one — if not a combination of both — is the best choice for you.
Headless CMS vs. Static Site Generator: The Basics
Several elements go into defining the relationship between headless CMSs and static site generators.
For the purpose of clarity, we need to define some of these, namely static and dynamic sites, traditional and headless CMSes, JAMstack and static site generators.
Once we’ve defined them, it will become clear that it’s not really a question of headless CMS vs. static site generator but rather a case for headless CMS plus static site generator.
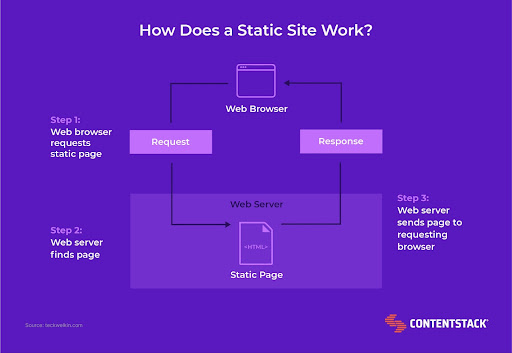
What is a Static Site?
Each page of a static site is a separate file (typically HTML). When a web user lands on a static page, the browser retrieves the pre-built page from the web server exactly as it is stored. Static pages don’t change but stay constant or “static” for every visitor.
Because each page is a separate file, it’s lightweight and loads quickly — a crucial consideration for today’s web users.
Static pages allow you to decouple your user interface or front end from your content repository or database, which offers more flexibility in how your content is rendered.

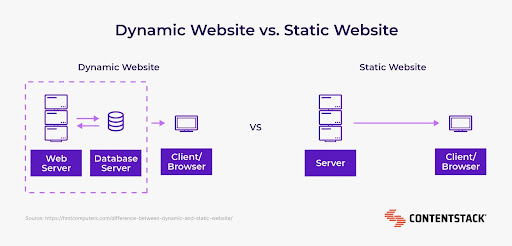
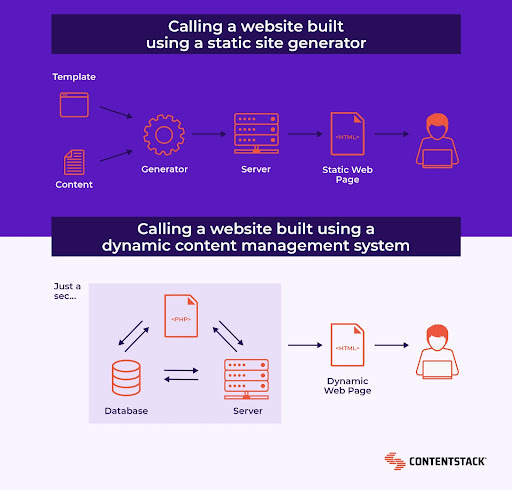
How is a Static Site Different From a Dynamic Site?
When a web browser requests a page from a static site, the server grabs a single file for each page. On the other hand, when a browser calls a page from a dynamic website, the server has to pull together different elements to assemble the web page for each page visitor.
Static sites rely on what’s known as client-side code (primarily HTML and CSS), while dynamic websites use a combination of client-side and server-side scripts such as PHP and JavaScript.
While dynamic sites enable a large variety of functions such as interactivity and personalization, they tend to take longer to code and cost more to build than static sites.

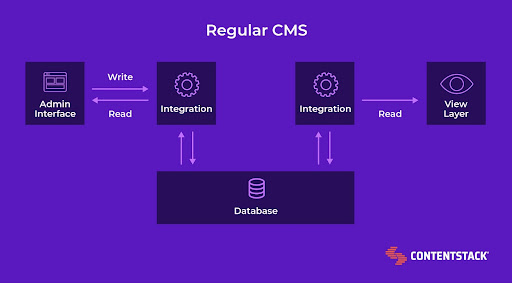
What is a Traditional CMS?
A traditional CMS is an application that provides a user-friendly interface that enables collaborators to create, edit and publish content.
Content management systems also allow users to manage content creation, store and organize digital assets, assign user roles and permissions, create content management workflows and perform other tasks using tools like plugins.
The main appeal of traditional CMSes like WordPress and Drupal is that non-coders can use them to build functional and attractive websites without depending on front-end developers, thanks to templates and drag-and-drop builders.
One of the main limitations is that regular CMSes are somewhat clunkier and less efficient than static sites and headless CMSes (more on these next). This means they often load slowly, creating a frustrating browsing experience.

What is a Headless CMS?
Unlike a regular CMS, in which the front end (the way the content displays to the end-user) is bound to the content, a headless CMS decouples the content and uses an application programming interface (API) to deliver it to the front end.
With the powerful authoring tools and efficient editorial workflows of a headless CMS, content teams can focus entirely on creating engaging experiences.
Because the content is separate from the display layer or “head,” you can use (and reuse) it for a range of outputs, channels, user interfaces or front ends. The beauty of a headless CMS is that you can use the API to retrieve your content and use it however you choose — including as a data source for your SSG.

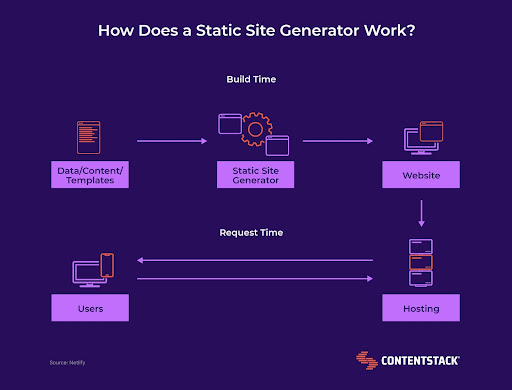
What is a Static Site Generator?
While dynamic sites offer greater interactivity, they’re far more complex than static sites. This is why static sites have been making a comeback as developers seek ways to deploy more lightweight, secure and scalable websites.
And so, static site generators were born.
Static site generators enable developers to build static HTML pages that don’t rely on external data sources or server-side processing. SSGs allow coders to write in markdown or their programming language of choice and convert it to HTML to create the page visitors will see. Examples of SSGs include Gatsby, Nextjs, Hugo, Jekyll, Nuxt and Zola.
The biggest difference between using a static site generator and building a dynamic site is that the SSG generates the view of the page at build time instead of when the web user calls up the page.

Benefits of SSGs
Other business benefits of an SSG include:
- Higher Speed - Static pages load faster because requests don’t have to travel as far or interact with as many systems. These pre-built pages are delivered instantly via a content delivery network or CDN).
- Lower Cost - SSGs reduce planning, maintenance and infrastructure costs because traffic surges don’t affect site performance.
- Improved Security - Simplified hosting requirements and ready-to-serve pages mean there are far fewer vulnerabilities for bad actors to exploit.
- Endless Scalability - There’s no need for additional server capacity or computing power to handle increased traffic because each page is pre-assembled, so you can scale up and down with little effort.
What is JAMstack?
SSGs are becoming increasingly popular as part of a JAMstack web architecture approach, which allows developers to combine static pages with dynamic features using Javascript and microservices delivered via APIs.
JAM stands for JavaScript, APIs and Markup. In a JAMstack web app, as much of the content as possible is pre-built and stored in a CDN. Any dynamic components of the application are called using APIs and serverless functions. JAMstack technologies include JavaScript frameworks, static site generators, headless CMSes and CDNs.
All of this brings us back to our original question: headless CMS vs. static site generator? As it turns out, the answer is both.
How Headless CMSes and SSGs Work Together
Applying the JAMstack approach, you can get the best of both worlds by combining the powers of static site generators, headless CMSs, and CDNs to build robust, engaging websites without sacrificing speed, security, scalability or affordability.
Using headless CMS with a static site generator allows you to deliver omnichannel content at lightning speeds while still offering your content creation and marketing teams the usability they’ve come to love and expect from working with CMSes.

A headless CMS like Contentstack gives you the flexibility to use the front-end frameworks you already know (React, Angular, Vue, etc.) and integrate with a static site generator — such as Gatsby — that’s compatible with your frontend framework. This saves you the time and effort of learning a bunch of new theme integrations and customizations.
Using an SSG like Gatsby.js, Nuxt, Next.js, etc., you can create static sites or single-page applications (SPAs) and build server-side rendering capabilities into your websites in three simple steps:
- Use your headless CMS to create and manage your content
- Write your code in your front-end development framework of choice
- Use your SSG to combine your code with your content and deliver it to your static site using your CDN
See a Headless CMS and Static Site Generator in Action, Together
For great business benefits, it’s not so much a matter of pitting headless CMSes and static site generators against each other as it is about figuring out how to use them in tandem to deliver cutting-edge content experiences.
To see how you can build static sites with dynamic functionality using a headless CMS and static site generator, read about Contentstack headless CMS’ integration with the SSG, Gatsby.
Related Articles
Here are other CMS articles we think you'll find useful.






.jpg?format=pjpg&auto=webp)