BigCommerce App Installation Guide
BigCommerce is a leading cloud-based ecommerce platform for businesses of all sizes. Using its powerful online store management features, you can set up an online store, sell your products, and rapidly grow your business.
Contentstack Marketplace allows you to easily install the BigCommerce application and use it within your stack to add products from the BigCommerce store into the entries of your content type.
Prerequisites
- BigCommerce account
- Contentstack account
- Access to the Contentstack Organization/ Stack as the Owner/ Admin
This step-by-step guide explains how to install and configure BigCommerce in your stack.
Steps for Execution
- Retrieve your API client credentials from BigCommerce
- Install and Configure BigCommerce in Contentstack Marketplace
- Use BigCommerce within your Stack
Retrieve your API client credentials from BigCommerce
- Log in to your BigCommerce account.
- Follow BigCommerce’s detailed guide to retrieve the API client credentials of your BigCommerce store.
The credentials include the API Path URL and access token of your BigCommerce store API client.
Note: Make a note of the API URL and access token as these will be required while configuring the BigCommerce app in Marketplace.
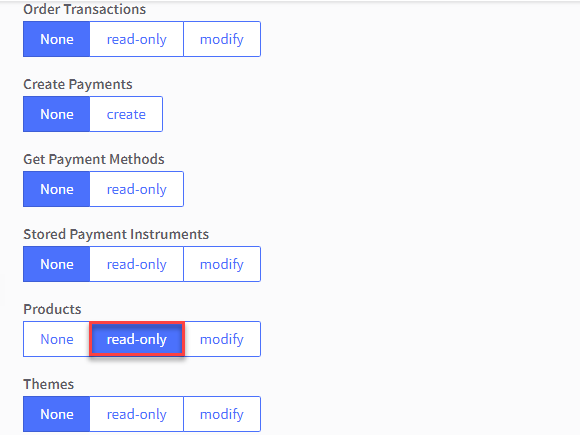
While creating the API account in BigCommerce, make sure to select Products read-only as the permission as shown below.

Additional Resource: Refer to the Authenticating BigCommerce’s REST APIs page to get the API credentials.
Install and Configure BigCommerce in Contentstack Marketplace
Follow the steps below to install the application in Contentstack.
- Log in to your Contentstack account.
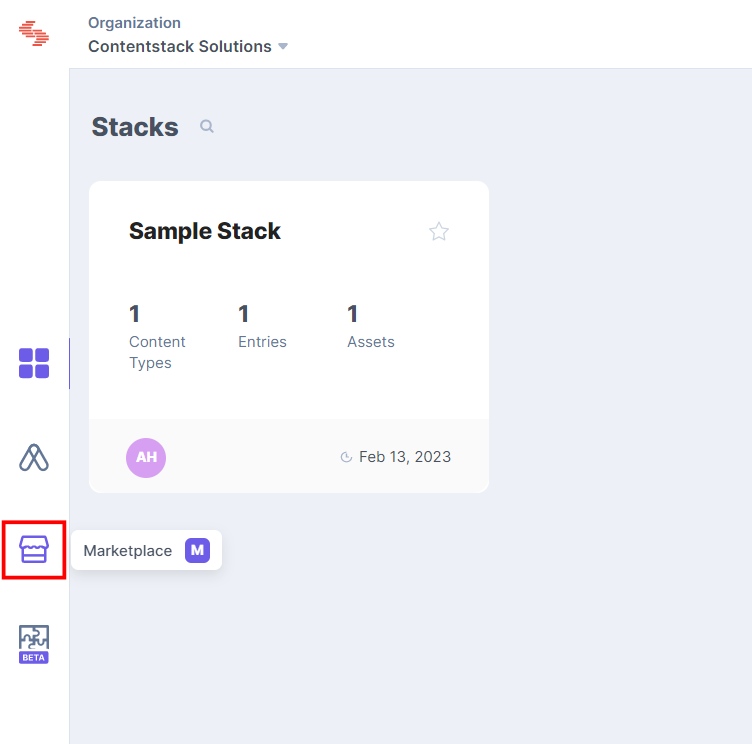
- In the left-hand side primary navigation, click the Marketplace icon to go to the Marketplace.

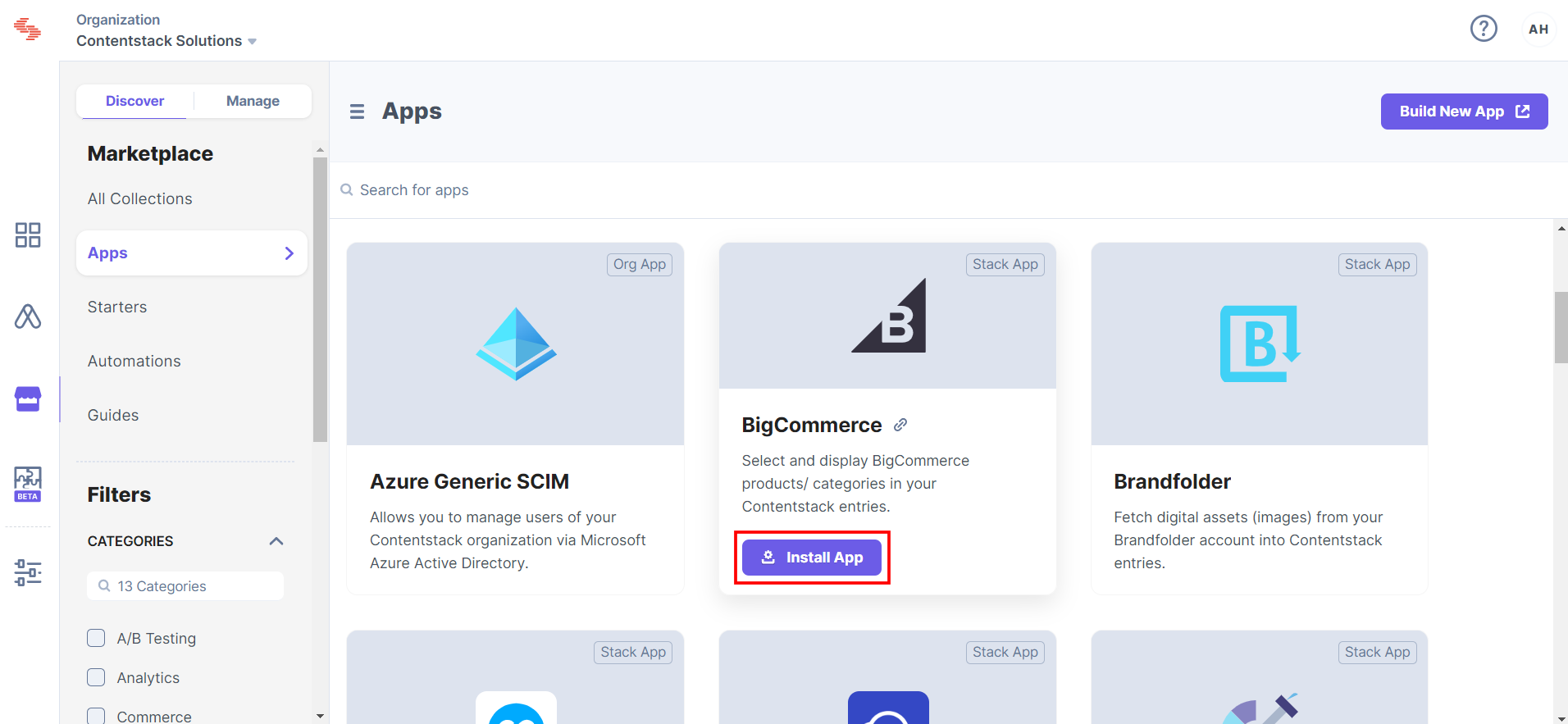
- Click Apps from the left panel.
- Within the Marketplace, you will be able to see all the apps available, hover over the BigCommerce app and click Install App.

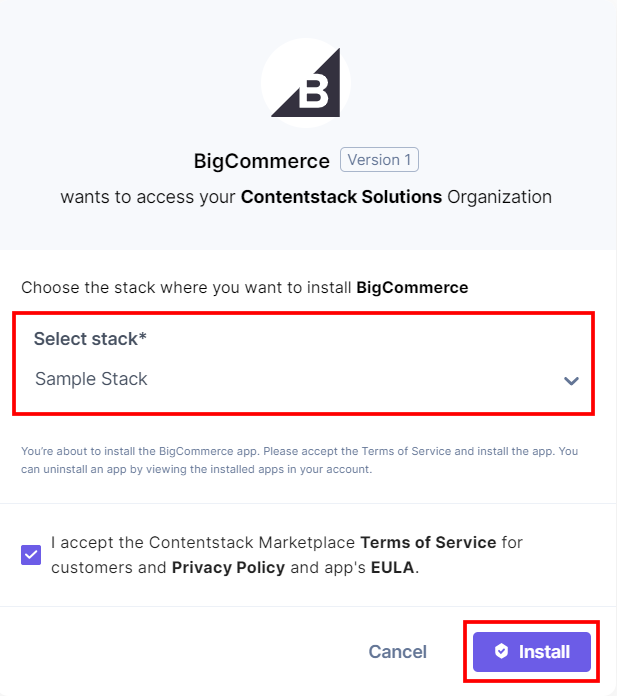
- In the popup window, select the stack where you want the BigCommerce app to be installed and click Install.

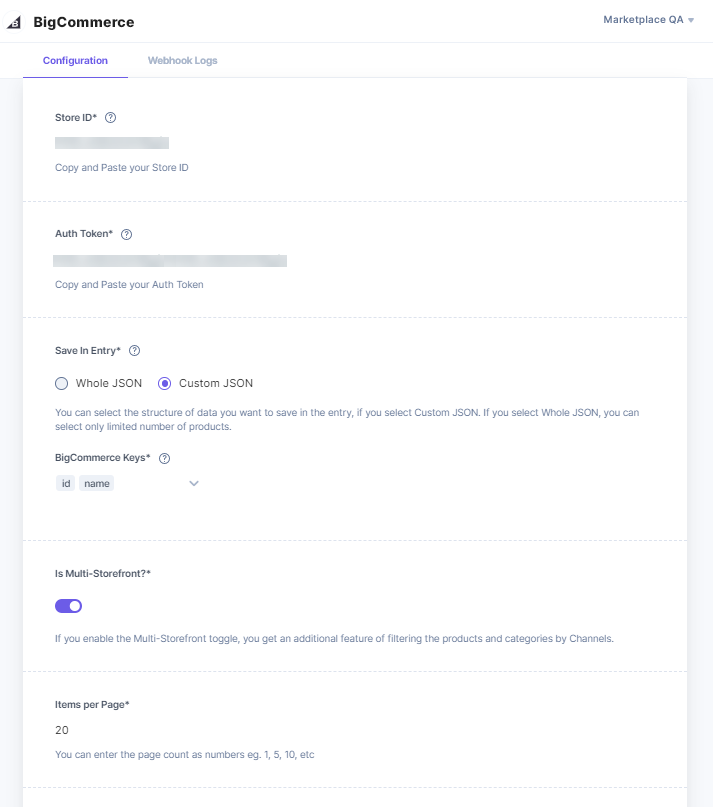
- Now on the Configuration screen, enter the following details:
- Store ID: Enter the BigCommerce Store ID we retrieved in step 1.
- Auth Token: Enter the BigCommerce Auth token that we retrieved in step 1.
- Save in Entry: Choose how you want to save your data in the entry.
- If you select Whole JSON, the entire object that is being returned from BigCommerce will be saved. Also, with Whole JSON, you can select only limited number of products.
- For Custom JSON, you need to search and add specific BigCommerce keys you want to fetch. By default, the id and name of the item are selected.
- Is Multi-Storefront?: Enabling Multi-Storefront adds a channel filter to your stack to filter the products and categories.
- Items Per Page: Add the number of items you want to fetch on each page.

- After adding the configuration details, click the Save button.
- Click Open Stack to start using the BigCommerce application.
Use BigCommerce within your Stack
To use the BigCommerce application within an entry of your stack, follow the steps given below:
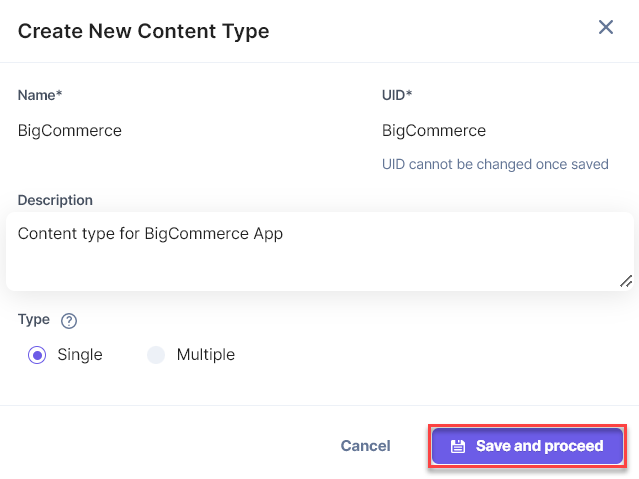
- Go to your stack and click the “Content Models” icon on the left navigation panel, and click the + New Content Type button.
- Create a content type by adding relevant details as displayed below:
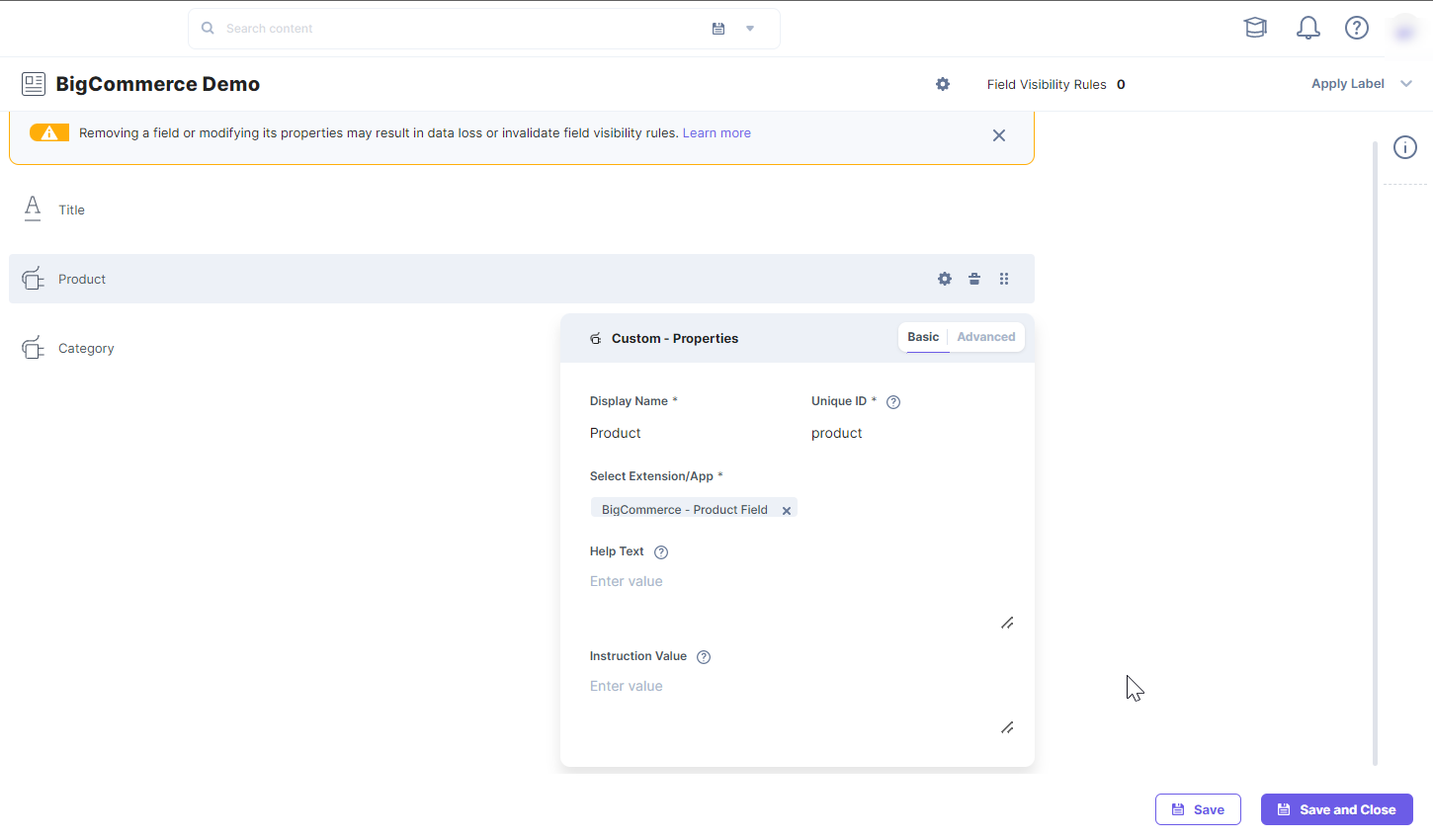
- In the Content Type Builder page, add a Custom field in your content type by clicking the “Insert a field” link represented by a + sign.
- Under Select Extension/App, select BigCommerce and click Proceed.
- After adding the app, click either Save or Save and Close to save your changes.
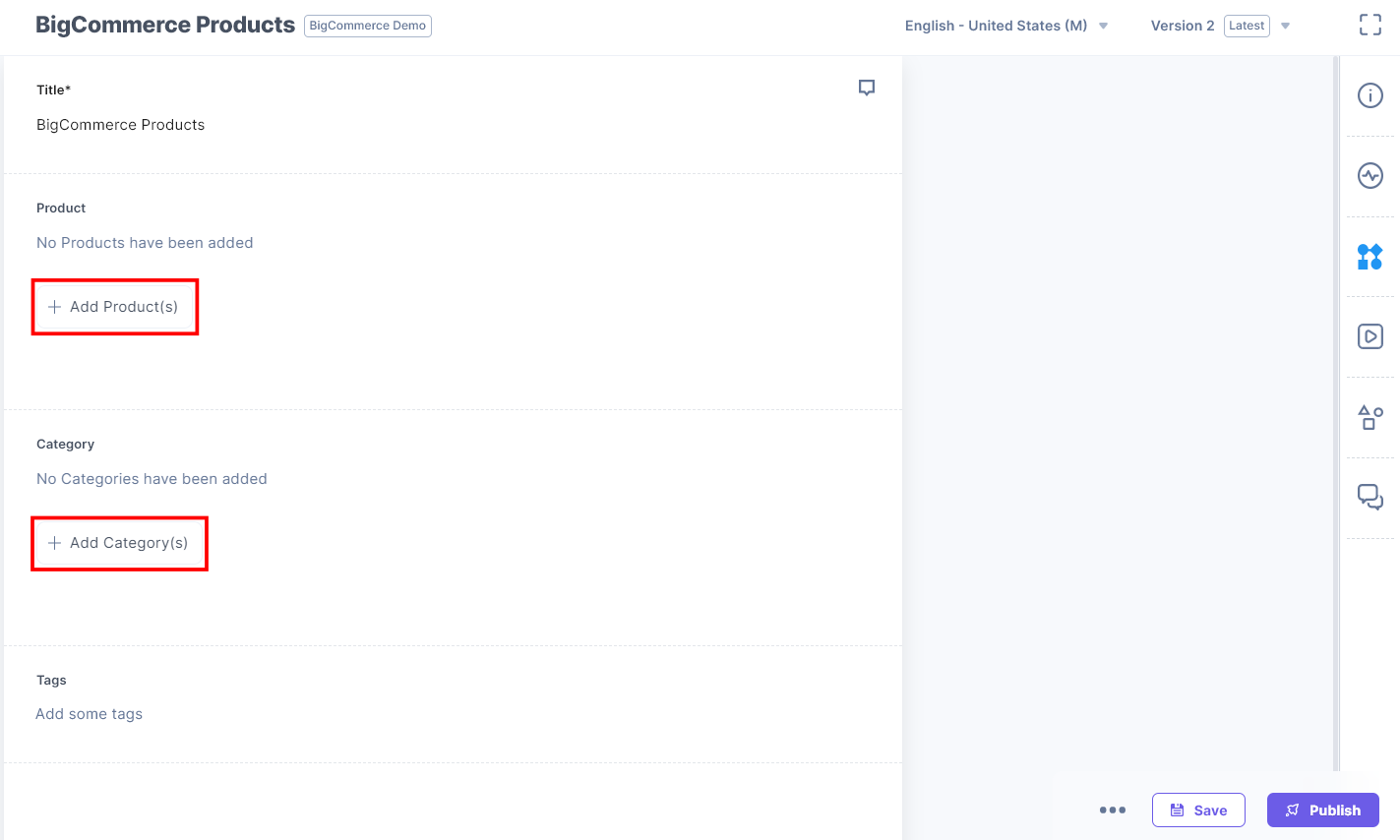
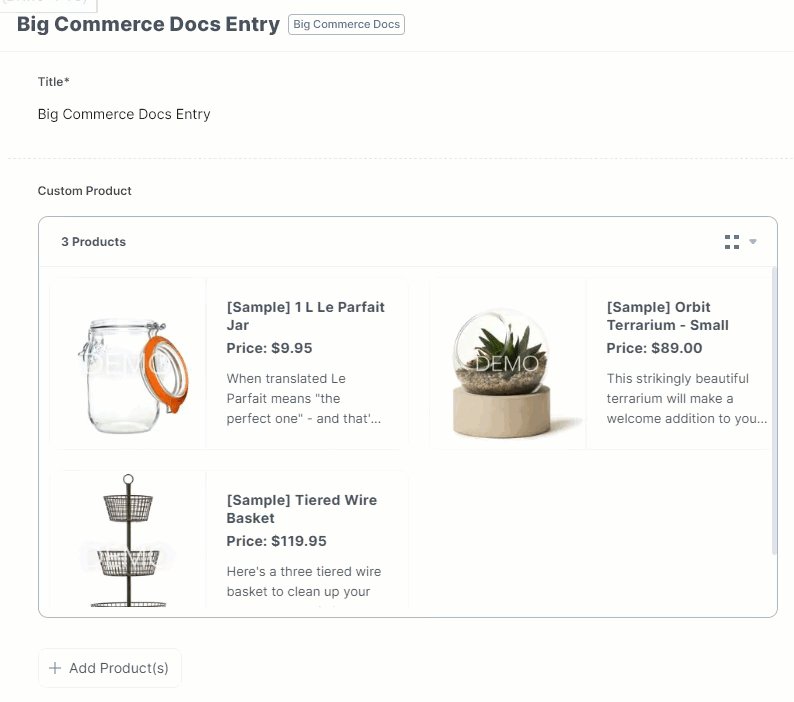
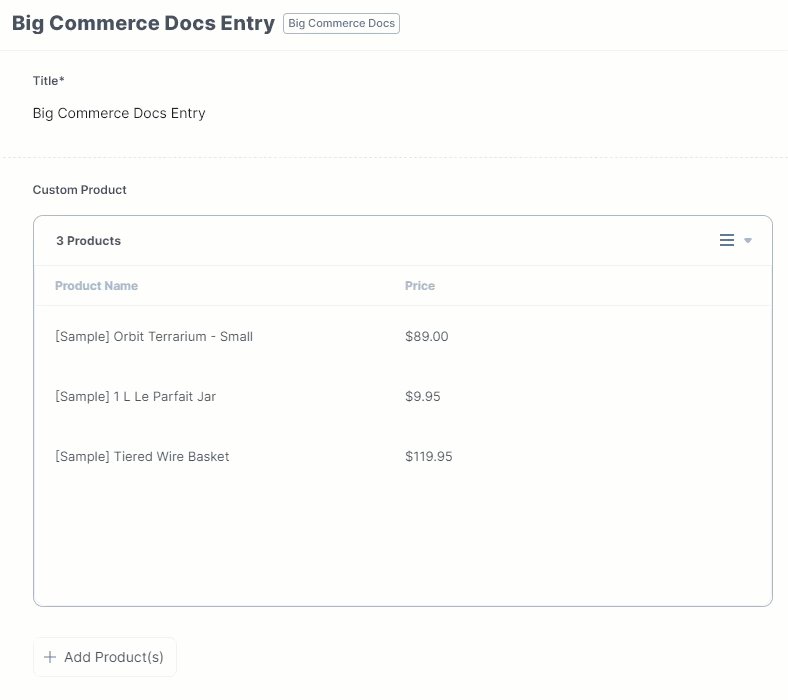
- To use the BigCommerce app, create an entry for this content type, and you will see this BigCommerce custom field on your entry page as shown below:

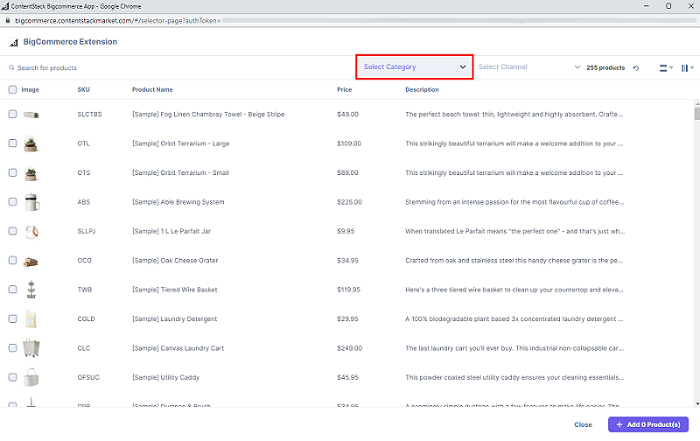
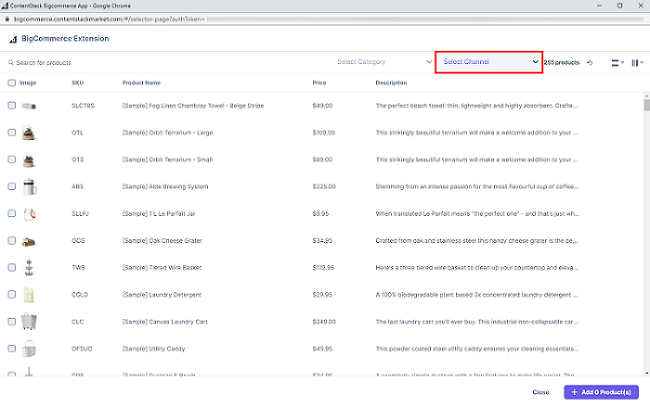
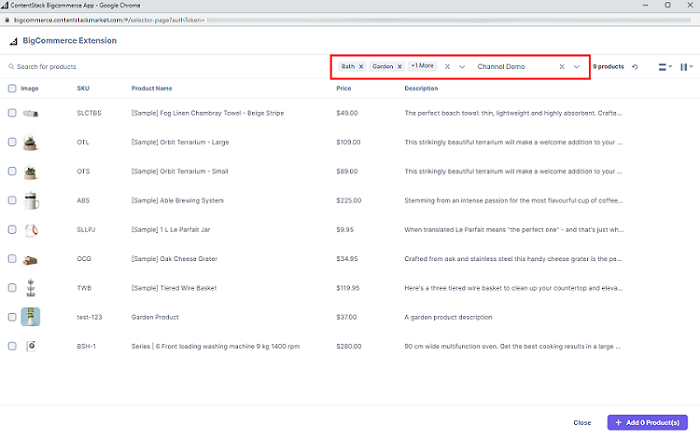
- With the latest app update, you can filter products and categories by Channels. To choose product(s) according to the categories or channels:
- Select the option from the Select Category dropdown to segregate the products based on the categories.

- Select the option from the Select Channel dropdown to segregate the products based on the channels.

- Select the option from the Select Channel dropdown, then choose the preferred category from the Select Category dropdown for extensive filtering.

- Select the option from the Select Category dropdown to segregate the products based on the categories.
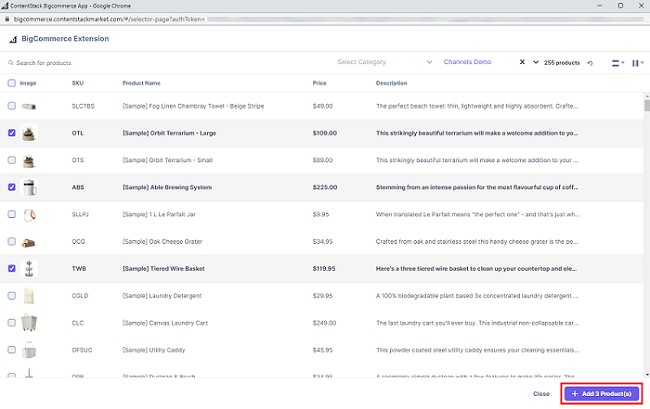
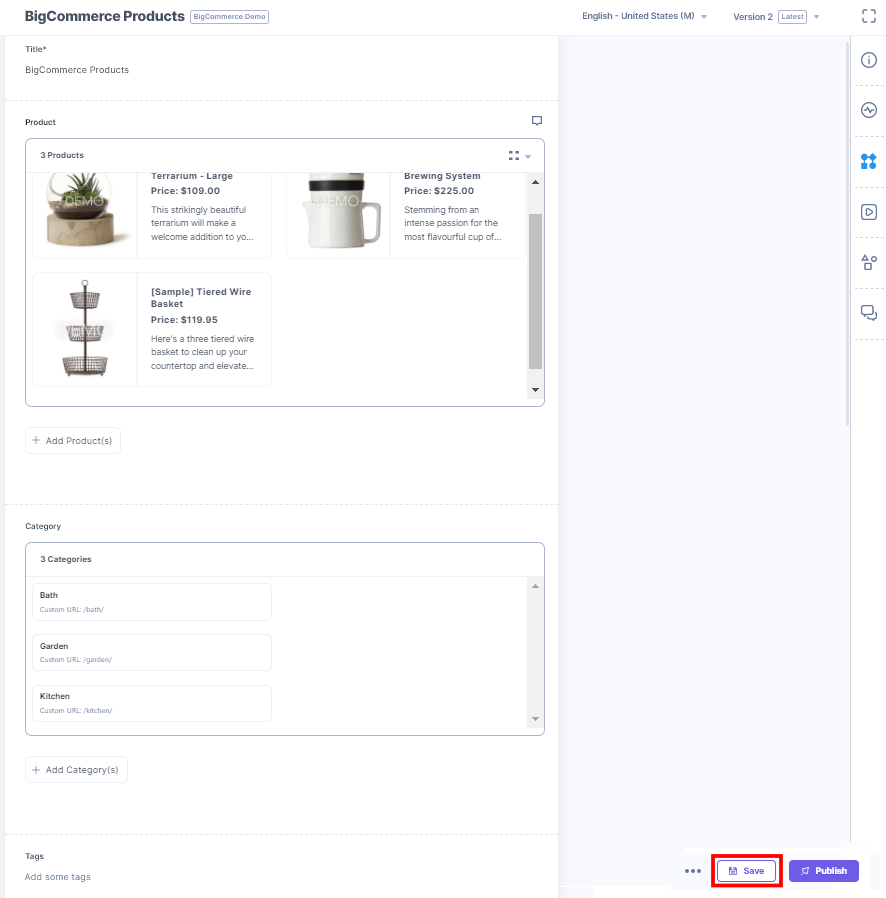
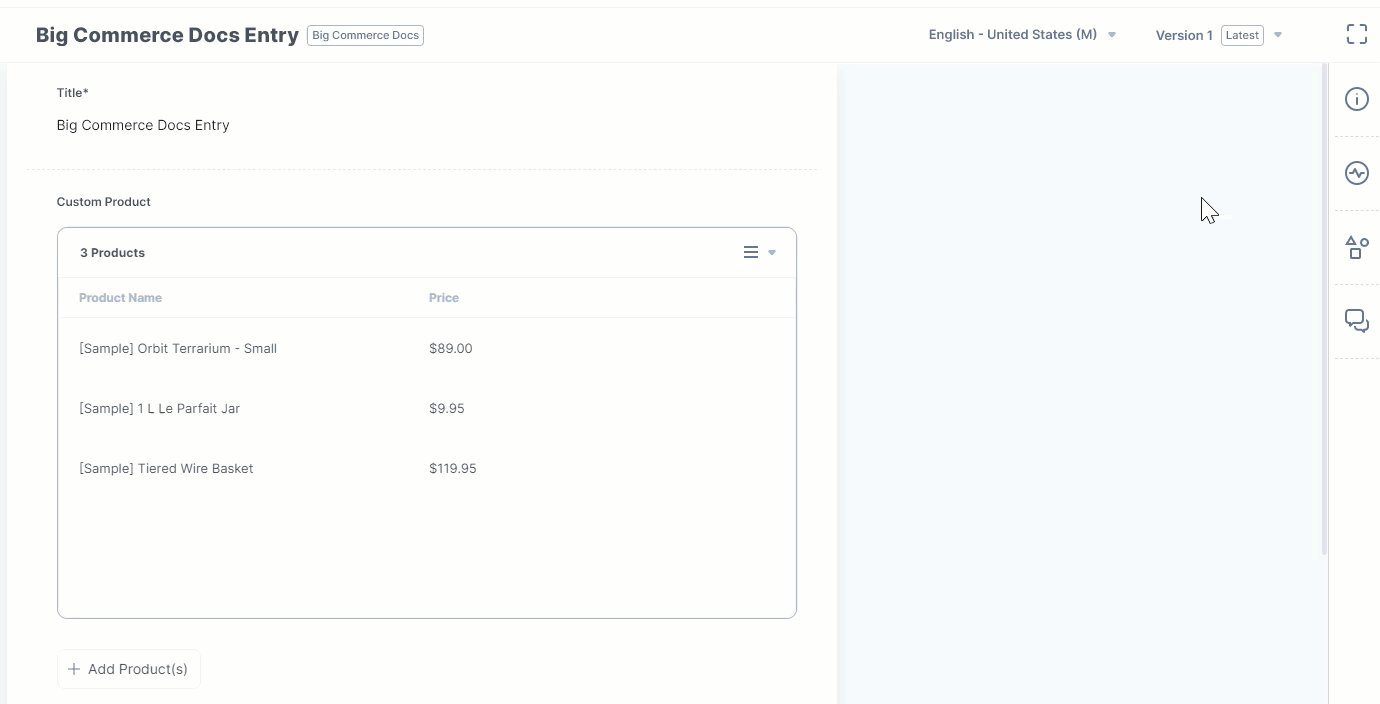
- Click the Add Product(s) button and select the products from your BigCommerce store and add them to your entry.

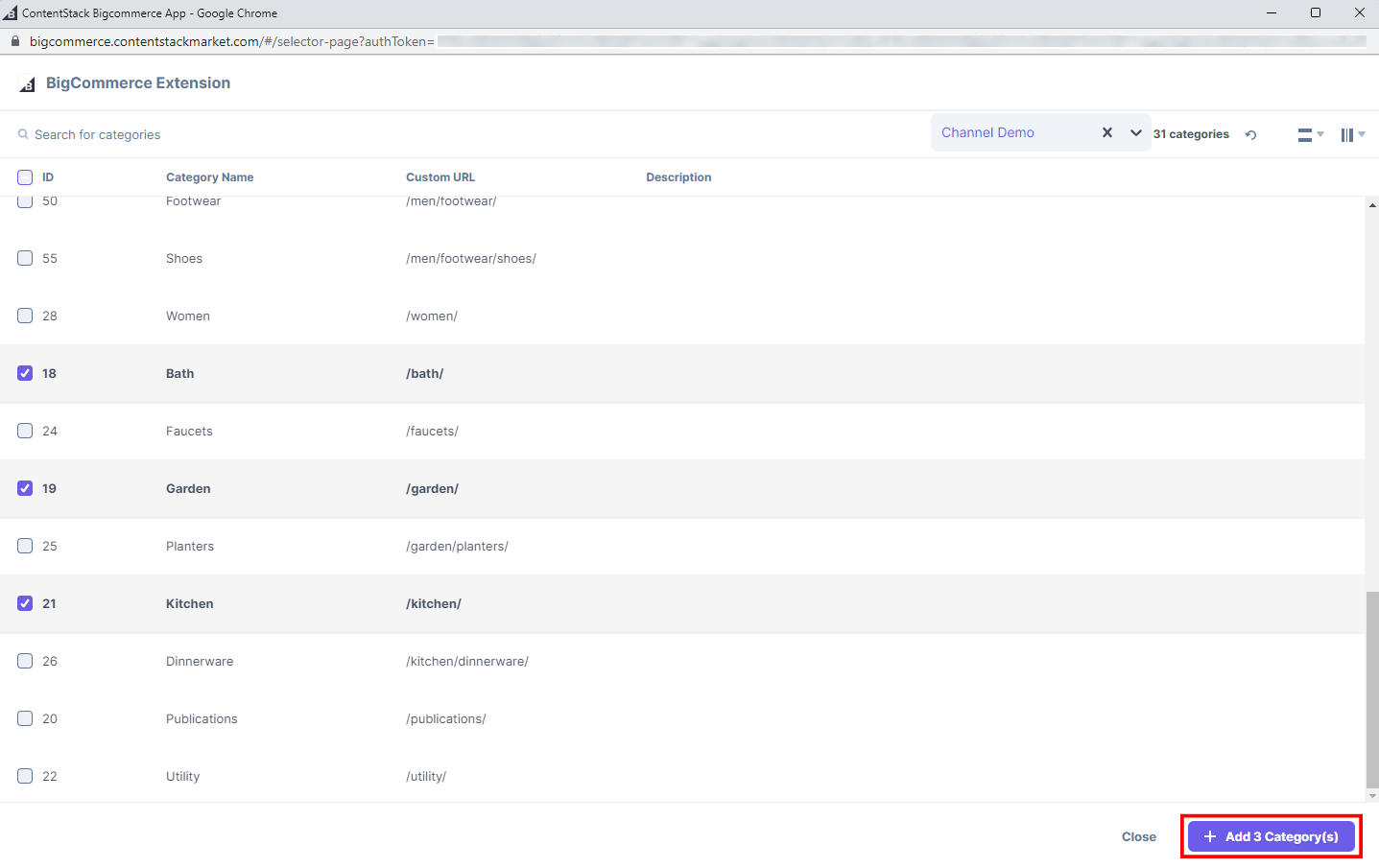
- Click the Add Category(s) button and select the categories from your BigCommerce store and add them to your entry.

- The products and categories you select are referenced within your entry. Finally, Save your entry.

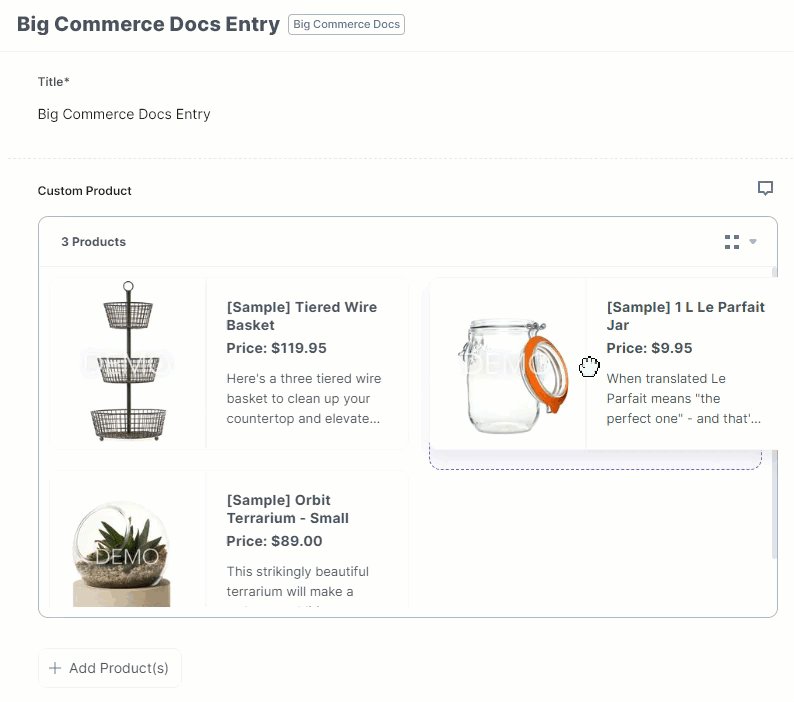
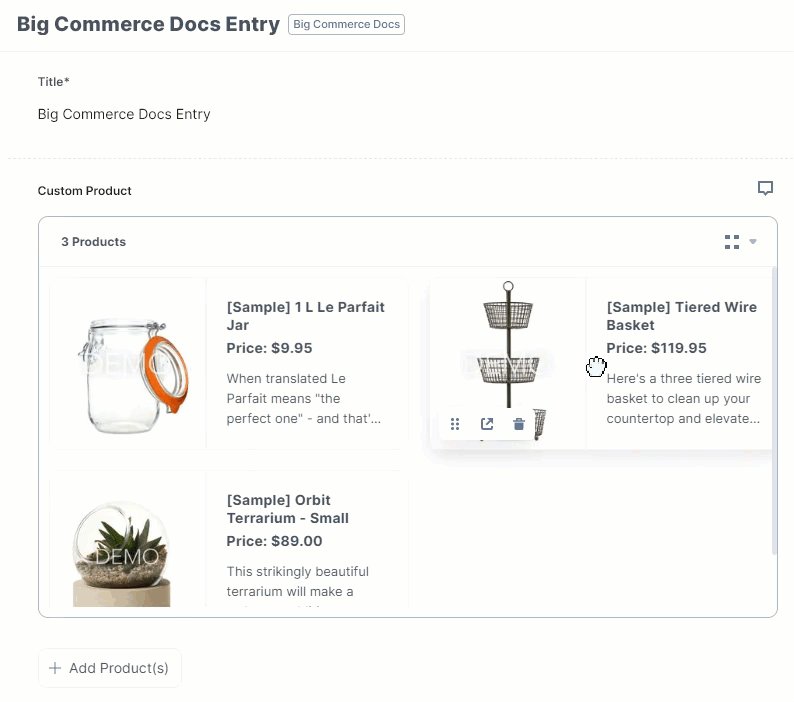
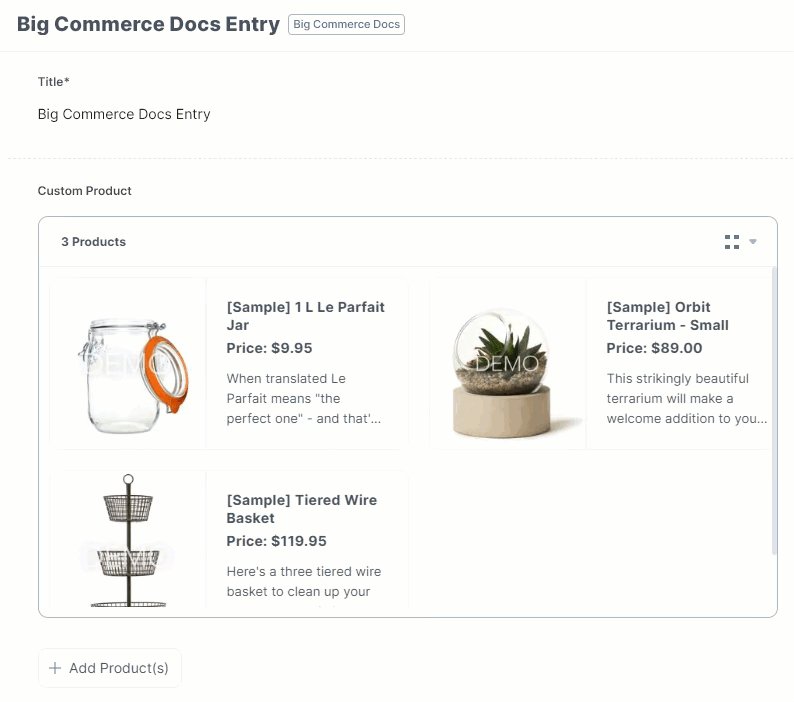
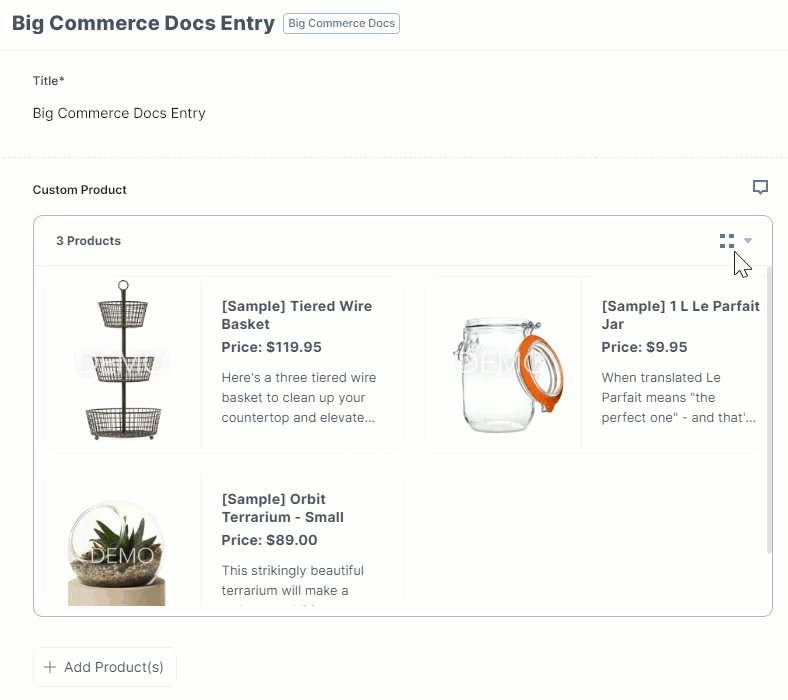
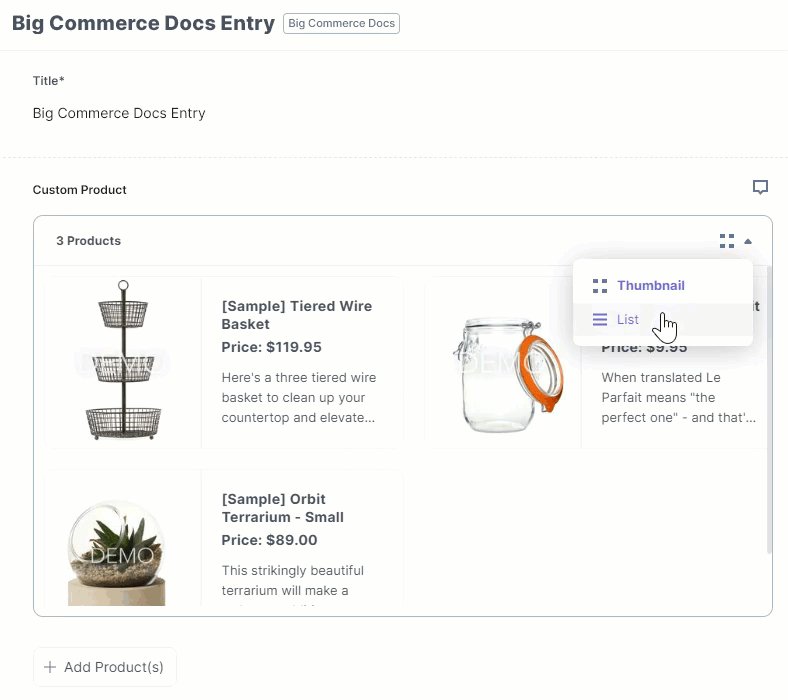
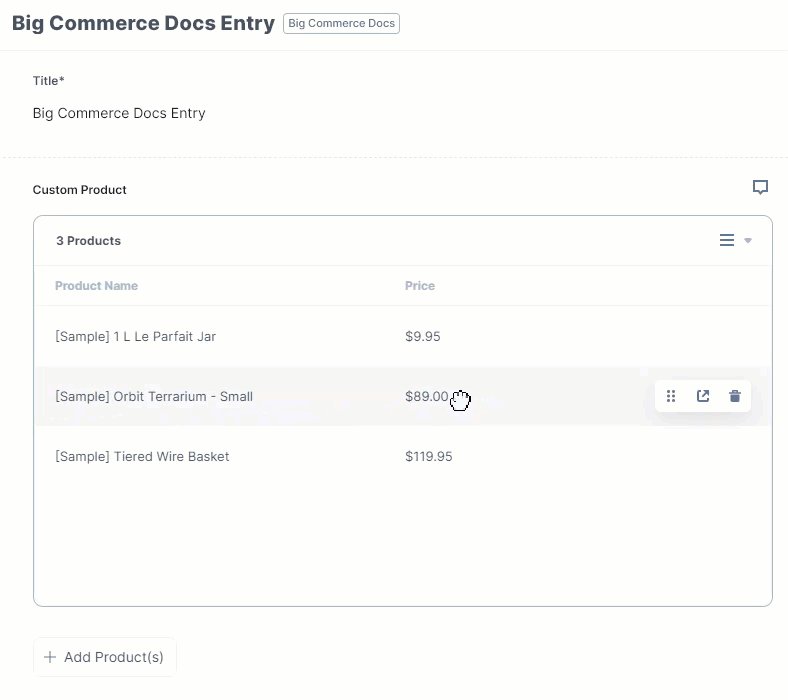
- You can drag and drop the products to arrange them in required order in both Thumbnail and List views.
- Thumbnail View: It displays the images, names and prices of the selected product.
- List View: Lists display the names and prices of the selected product.


- Save your entry.
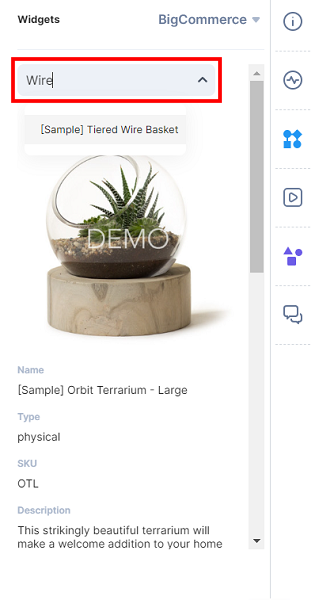
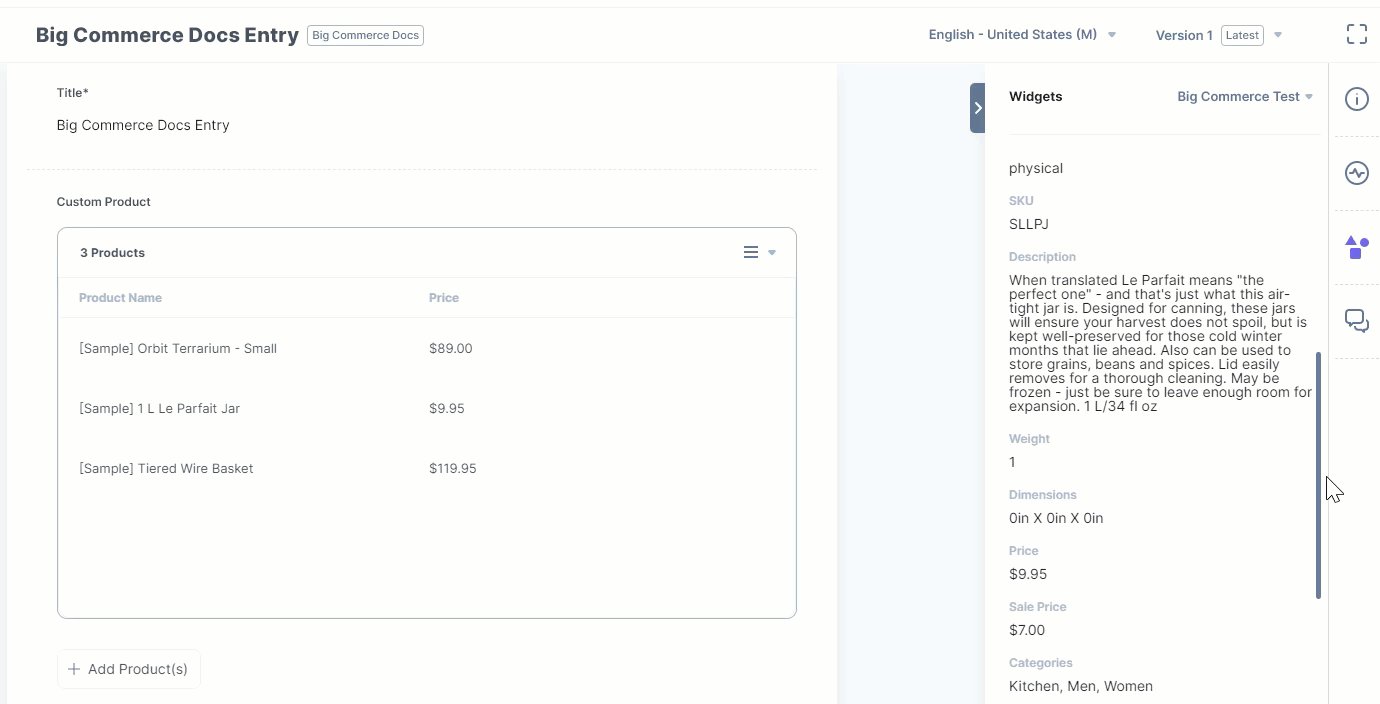
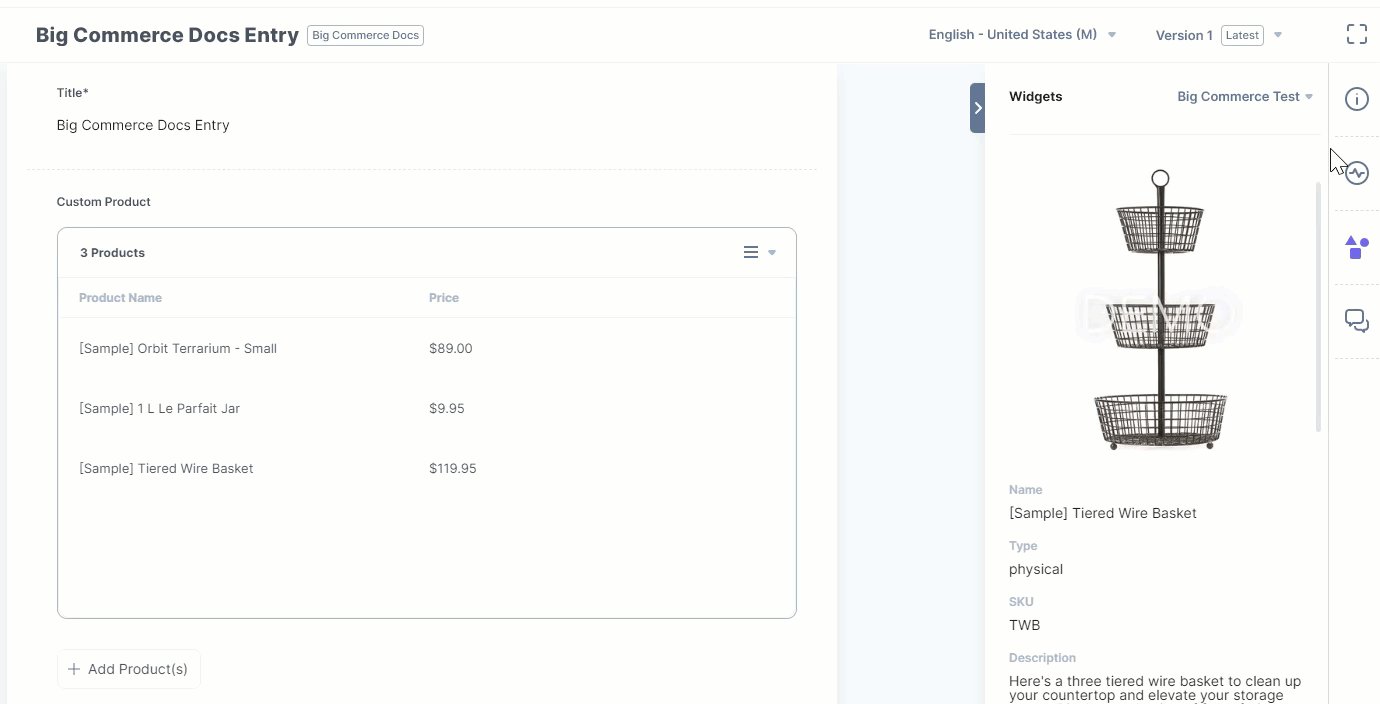
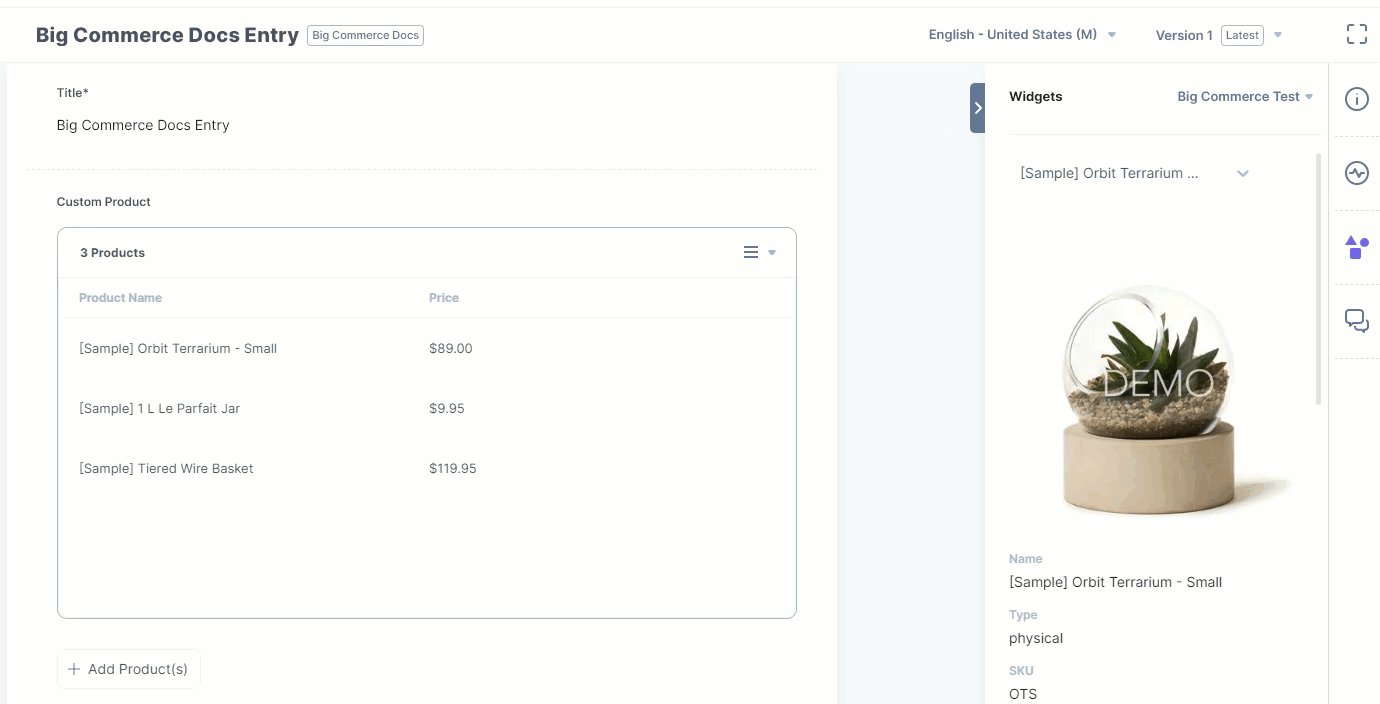
- You can view more product details in Sidebar Widget.
- In the Sidebar Widget, enter the product name in the dropdown field to search and view the product details.


Note: With the BigCommerce app, you can fetch products as well as product categories. To fetch both products and categories in an entry, we recommend you to create two custom fields: one for products and another one for categories.








.jpg?format=pjpg&auto=webp)